پروتکل HTTP نکات و جزئیات
پروتکل انتقال فوق متن (Hyper text transfer Protocol )، مجموعه اي از قوانين براي انتقال فايل ها (متن , تصاوير گرافيکي ,صدا ,ويدئو و ديگر فايل هاي مولتي مديا) در شبکه وب در اینترنت مي باشد. وقتی شما مرورگر (Browser) خود را باز می کنید ، از همان ابتدا از پروتکل HTTP استفاده می کنید تا صفحات اینترنت را مشاهده کنید. این پروتکل کلاینت/ سرور بوده و ارتباط آن از نوع Connection less می باشد. به این معنی که ارتباط کلاینت و سرور به صورت دائمی بر قرار نمی شود و بعد از هر تبادل اطلاعات[1]، ارتباط قطع می شود و ویژگی های ارتباط برای آن ارتباط خاص، ذخیره نمی شود.
عناوين مطالب: '
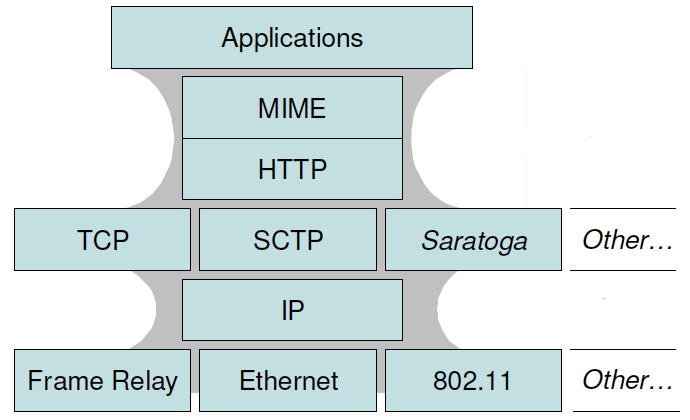
پروتکل HTTP (از پروتکل های لایه کاربرد در وب)
پایه پروتکل HTTP بر مبنای این است که هر صفحه اینترنت می تواند شامل یک لینک (Hyperlink) باشد، تا از این طریق بتوان به صفحات دیگر رفت و آنها را مشاهده کرد یا به عبارتی فايل ها ميتوانند شامل ارجاعهايي به فايل هاي ديگر باشند که موجب درخواست هاي اضافي براي انتقال مي شود. هر سرور وب علاوه بر صفحات موجود روي خود، يک [2]deamon دارد که براي دريافت و پاسخگويي به درخواست ها تعبيه شده است. مرورگر وب شما در واقع يک سرويس گيرنده HTTP است که درخواست را براي سرور مي فرستد. وقتي مرورگر وب کاربر با وارد کردن URL يا آدرس IP فايلي را در خواست ميکند مرورگر وب، درخواستي براي آن فايل ارسال می نماید, مرورگر وب درخواست را به فرمت HTTP در مي آورد و براي سرور ار سال ميکند و فايل ها را بعد از دريافت از وب سرور براي برنامۀ درخواست کننده اوليه مي فرستد. پیام یا تقاضایی که از کلاینت یا مرورگر به سرور ارسال میشود HTTP request و پاسخ یا پیام سرور به کلاینت را HTTP response نام دارد. هر پیام request یا Response از سه بخش زیر تشکیل شده است.
- Start lineیا Request line: که شامل یک متد (جدول 2-8)، یک آدرس منبع (URI[3]) و ورژن پروتکل HTTP مورد استفاده می باشد. که ساختار آن به شکل زیر است.
Metod Protocol://… HTTP Version
مثال:
GET http://www.mysite.com HTTP/1.1
- Header: تعداد آن در یک پیام می تواند صفر یا بیشتر باشد(جدول 2-12) و ساختار آن عبارتست از :
Field Name : Field Value
مثال:
Server:Microsoft-IIS/5.1
- Optional Masage Body: که در صورت وجود اطلاعات تبادل شده می باشد.(که ممکن است شامل تگ های HTML یا اطلاعات کد شده با پروتکل MIME باشد که در قسمت های بعد به بررسی آن می پردازیم.)
معمول ترین نسخه HTTP نسخه 1.1مي باشد. اين نسخه فايل هاي وب را سريعتر منتقل مي کند. و آخرين سرور هاي وب و مرورگر ها را پشتيباني ميکند.در ادامه به طور مختصر بررسي ميکنيم که چگونه نسخه 1.1اطلاعات را سريعتر ارسال ميکند.
ویژگی Persistant Connection در این ورژن اضافه شده به این معنی که به جاي اينکه براي هر درخواست يک بار ارتباط (پورت مربوطه) باز وبسته شود, يک ارتباط طولاني تر برقرار ميشود که به چندين درخواست اجازه مي دهد که در بافر خروجي در صف قرار گيرند.[4] پروتکل کنترل انتقال (TCP) ميتواند چندين درخواست را در يک سيگمنت قرار داده و به لايه IP تحويل دهد.
ولي کارايي بهتري داشته و عبور از سرور هاي پروکسي را بهتر کنترل مي کند.مرورگري که نسخه 1.1را پشتيباني ميکند ميتواند فايل هاي HTML را فشرده کند و با اين عمل داده هاي کمتري بين سرويس گيرنده و سرور جا بجا مي شود. علاوه بر مزاياي فوق نسخه 1.1 اين قابليت را دارد که چندين نام حوزه از يک آدرس IP مشترک استفاده کنند. اين خاصيت پردازش را در سرورهاي وبي که چندين وب سايت را در محيطي که اصطلاحا” (ميزبان مجازي) ناميده مي شود سرويس ميدهند را ساده مي کند.
HTTP بر روی پروتکل TCP/IP و در لایه ی Application اجرا می شود. دلیل اینکه HTTP از پروتکل TCP استفاده می کند و نه از UDP این است که TCP پروتکلی است که درستی انتقال اطلاعات را برای گیرنده و فرستنده تضمین می کند به اصطلاح اتصال گرا است[5] و به آن استریم نیز اطلاق میشودو چون در ارتباط HTTP نیاز ما به این عملکرد 100% است، از این پروتکل استفاده می شود. ولی در پروتکل UDP از لحاظ صحت اطلاعات، تضمینی وجود ندارد به اصطلاح بدون اتصال است.[6]و به دیتا گرام نیز اطلاق میشود.

پروتکل HTTP یک پروتکل درخواست و پاسخ است که بین یک کلاینت و یک سرور برقرار می شود . در اینجا کلاینت همان User Agent (مرورگر شما) است و منظور از سرور یک وب سایت اینترنتی می باشد .
تمامی وب سايت های موجود بر روی اينترنت از پروتكل HTTP استفاده می نمايند . با اين كه پروتكل HTTP با استفاده از پروتكل های ديگری نظير IP در لایه شبکه و TCP در لایه انتقال ماموريت خود را انجام می دهد ، ولی اين پروتكل HTTP است كه به عنوان زبان مشترك ارتباطی بين سرويس گيرنده و سرويس دهنده وب به رسميت شناخته شده و از آن استفاده می گردد . در واقع مرورگر وب صدای خود را با استفاده از پروتكل HTTP به گوش سرويس دهنده وب رسانده و از وی درخواست يك صفحه وب را می نمايد.
به منظور انجام يك تراكنش موفقيت آميز بين سرويس گيرندگان وب ( نظير IE ) و سرويس دهندگان وب ( نظير IIS ) ، به اطلاعات زيادی نياز خواهد بود . پس از عمل دست تکانی سه مرحله ای (three hand handshake) در پروتكل TCP مرورگر، اطلاعات گسترده ای را برای سرويس دهنده وب ارسال می نمايد .
معمولا HTTP برای برقرای ارتباط با سرور از پورت 80 پروتکل TCP در لایه انتقال استفاده می کند. وب سرور با استفاده از تابع سوکت Listen() همواره به این پورت گوش میدهد. همچنین برای برقرای ارتباط با سرور، پروتکل HTTP از دستورهای خاص خود بهره می برد (نظیر Get – Head – Post – Put – …) که توضیح آنها در جدول 2-8 آورده شده است.
|
دستورات |
عملكرد |
|
GET |
درخواست برای دریافت یک صفحه وب از یک وب سرور(سرویس دهنده وب) |
|
PUT |
درخواست برای ذخیره کردن یک صفحه وب روی یک سرویس دهنده |
|
HEAD |
درخواست برای دریافت سرایند[7] یک صفحه وب از یک وب سرور(سرویس دهنده وب) |
|
POST |
درخواست برای ضمیمه کردن یک منبع |
|
DELET |
درخواست برای حذف یک صفحه وب |
|
LINK |
درخواست برای برقراری پیوند بین دو منبع |
|
UNLINK |
خاتمه پیوند بین دو منبع |
|
TRACE |
سرويس گيرندگان وب ، پراكسی مربوط به خود را تعريف می نمايند . از متد فوق اغلب در موارد اشكال زدائی استفاده می گردد . |
|
OPTIONS |
ساير پتانسيل های موجود به منظور كار بر روی يك سند توسط يك سرويس گيرنده وب درخواست می گردد . |
|
CONNECT |
سرويس گيرنده وب به عنوان يك پراكسی به يك سرويس دهنده HTTPS متصل می گردد . |
جدول 2-8 (دستورات پروتکل HTTP)
نکته : در برخی از سرویس دهنده های وب به دلیل افزایش امنیت از اجرای متود های PUT، POST و DELETE جلوگیری می شود.
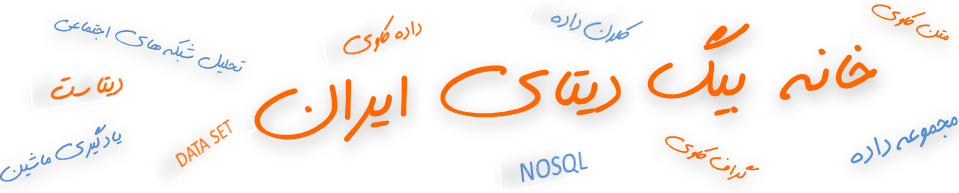
داده مربوط به پروتكل HTTP ، پس از هدر TCP/IP قرار می گيرد .شکل 2-4 و 2-5 و جدول 2-9 زير برخی اطلاعات مبادله شده بين سرويس گيرنده و سرويس دهنده وب را که توسط نرم افزار Wireshark[8] استخراج شده است را نشان می دهد .
نکته : User agent نوع مرورگر و سيستم عامل سرويس گيرنده را مشخص می نمايد و اين موضوع می تواند مواد اوليه لازم برای تدارك برخی حملات توسط مهاجمان را تامين نمايد .

|
دستورات |
عملكرد |
|
GET /HTTP/1.0\r\n |
سرويس گيرنده وب يك درخواست GET را برای سرويس دهنده وب ارسال و از وی درخواست اطلاعاتی را با استفاده از پروتكل HTTP 1.0 می نمايد. |
|
Host: |
وب سايتی است كه سرويس گيرنده قصد ارتباط با آن را دارد . |
|
User-agent: Opera 9.80 (Windows; U; Windows NT 5.1; |
نوع نرم افزار سرويس گيرنده ( در اين مورد خاص Opera 9.80 ) و نوع سيستم عامل نصب شده بر روی كامپيوتر ( در اين مورد خاص Windows version NT 5.1 و يا همان ويندوز XP ) اعلام می گردد. |
|
Accept-language: en-US; q=0.9 |
نوع character set استفاده شده به سرويس دهنده اعلام می گردد ( در اين مورد خاص از en:us نسخه 0.9 میباشد) . |
|
Accept: text/xml, application/xml, application/xhtml+xml |
سرويس گيرنده به سرويس دهنده وب فرمت اطلاعاتی را كه می تواند دريافت نمايد ، اعلام می نمايد ( در اين مورد خاص هم برای متن و هم برای application از فرمت xml استفاده می گردد ) . |
|
/html; q=0.9, text/plain; image/png, */*;q=0 |
سرويس گيرنده به سرويس دهنده نوع فرمت متن دريافتی را اعلام می نمايد ( در اين مورد خاص html و يا plain text ) . همچنين فرمت فايل های گرافيكی ( در اين مورد خاص png . و ساير فرمت های متداول ) نيز اعلام می گردد . |
|
Accept-Charset: ISO-8859-1, utf-8; q=0.7, *;q=0/7 |
ليست character set كه سرويس گيرنده وب قادر به فهم آنان است، اعلام می گردد ( در اين مورد خاص ISO-8859 , و يا utf-8 ) . |
|
Keep-Alive: 300 Connection: keep-alive |
به سرويس دهنده وب مدت زمان نگهداری session اعلام می گردد ( در اين مورد خاص 300 ثانيه ) . سرويس گيرندگان می توانند با صراحت پايان يك session را اعلام نمايند . در نسخه شماره 1 . 1 پروتكل HTTP ، ارتباط و يا اتصال برقرار شده فعال و يا open باقی خواهد ماند تا زمانی كه سرويس گيرنده خاتمه آن را اعلام و يا مدت زمان حيات آن به اتمام رسيده باشد . در نسخه شماره يك پروتكل HTTP ، پس از هر درخواست و اتمام تراكنش ، ارتباط ايجاد شده غيرفعال و يا close می گردد . |
|
Cookie: PREF=ID=01a0822454acb293: LD=en:TM=1121638094 |
و مقدار مربوطه به آن اعلام می گردد. كوكی يك متن اسكی فلت می باشد كه اطلاعات متفاوتی را در خود نگهداری می نمايد . مدت زمان حيات يك كوكی می تواند موقت ( تا زمانی كه مرورگر فعال است ) و يا دائم ( ذخيره بر روی هارد ديسك كامپيوتر و در يك محدوده زمانی تعريف شده ) باشد . |
جدول 2-9 (برخی اطلاعات مبادله شده بين سرويس گيرنده و سرويس دهنده وب توسط نرم افزار Wireshark)
(يك بسته اطلاعاتی نمونه)
فرق متد GET با POST از دیدگاه امنیتی
به منظور ارسال داده از روش های متفاوتی استفاده می گردد . روش های GET و POST دو متد متدوال در اين زمينه می باشند.
متد GET
در اين روش داده موجود بر روی يک فرم که قرار است برای سرويس دهنده ارسال شود ، به انتهای URL و به شکل ” نام = مقدار” ، اضافه می گردد. متد GET، گزينه پيش فرض در خصوص نحوه ارسال اطلاعات يک فرم می باشد .
در روش GET، پارامترها به کمک query string که مستقيما در انتهاي URL اضافه شده اند، به سرور ارسال میگردند.
query string به قطعه متني که پس از علامت “?” آمده باشد ميگويند.
username=admin?
اولين بخش از زوج “نام = مقدار” ، نشان دهنده “نام” و دومين بخش مقدار مورد نظر به منظور ذخيره سازی را نشان می دهد. نام و مقدار متناظر با آن به صورت اتوماتيک از يک عنصر موجود بر روی فرم نظير يک textbox ويا checkbox ، اخذ می گردند. نام کنترل استفاده شده بر روی فرم ، نام استفاده شده در متد GET بوده و محتوياتی را که کاربر در کنترل مورد نظر درج و يا انتخاب می نمايد، مقدار موردنظر را مشخص می نمايد . در مثال فوق ، ‘username’ ، نام مورد نظر بوده و ‘admin’ ، مقدار مرتبط با آن است . مرورگر در زمان ارسال صفحه برای سرويس دهنده ، اطلاعات فوق را به صورت اتوماتيک به URL اضافه می نمايد:
http://www.mysite.ir/testpage.aspx?username =admin
امکان استفاده بيش از يک زوج “نام = مقدار” به همراه يک URL وجود خواهد داشت . در چنين مواردی هر زوج توسط علامت “&” ( ampersand ) ، از يکديگر جدا می گردند .
http://www.mysite.ir/testpage.aspx?username=test&password=test
ولی تنها روش موجود به منظور ارسال داده بين سرويس گيرنده و سرويس دهنده نمی باشد و در اين رابطه از متد POST نيز استفاده می گردد هر چند در ظاهر سرعت عمل متد GET از متد POST بیشتر است ولی به دلایل امنیتی از متد POST برای ارسال اطلاعات استفاده می شود. البته این مورد هم جای بحث وبررسی دارد.
متد POST
از تفاوت های متد GET با POST این است که proxy server ها اگر صادق باشند[9] اجازۀ Cach نمودن اطلاعاتی را که با متد POST ارسال شده اند را به علت جلوگیری از دسترسی افراد بد اندیش ندارند. و البته به این ویژگی نباید زیاد دل بست و کارشناسان امنیت می بایست با استفاده از مکانیزم های محرمانگی ، از نشت اطلاعات جلوگیری کنند. (که در فصل های بعد به آن می پردازیم) از تفاوت های دیگر این است که يکی از معايب ارسال داده با استفاده از query string ، به ماهيت ارسال اطلاعات برمی گردد . درصورتی که ضرورتی و يا علاقه ای به نمايش داده ارسالی در آدرس URL را نداشته باشيم، می توان از متد POST استفاده نمود . عملکرد روش فوق تا اندازه ای شبيه متد GET بوده و تنها تفاوت اساسی بين آنان به ارسال داده در بدنۀ پیام HTTP Request برمی گردد ( نه به عنوان بخشی همراه URL ). سياست فوق ، ايمنی بسيار بالائی را نسبت به متد GET ارائه نمی نمايد و ما صرفا” داده ارسالی را در URL مشاهده نمی نمائيم. و به کمک نرم افزار های Sniffing مقادیر آن قابل استخراج است. متد POST ، همچنين امکان ارسال حجم بيشتری از اطلاعات را فراهم می نمايد. برخی از سرويس دهندگان وب دارای محدوديت حجم متن ارسالی همراه يک URL می باشند. متد POST ، دارای چنين محدوديتی نمی باشد.
(MIME) Multipurpose Internet Mail Extensions
استانداردي براي قالب بندي پيامهاي ASCII است که ارسال آنها از طريق اينترنت را ممکن مي سازد. اکنون بسياري از کلاينتهاي پست الکترونيکي از قالب بندي MIMEپشتيباني مي کنند و قادرند فايلهاي گرافيکي ، صوتي و تصويري را از طريق سيستم پستي اينترنت ارسال و دريافت کنند. علاوه بر اين ،MIME از پيامهايي که مجموعه کاراکتري (Character Set) آنها به غير از ASCII است ، حمايت مي کند. استاندارد MIME علاوه بر اينکه داراي انواع ازپيش تعريف شده زيادي مثل فايلهاي گرافيکي POSTSCRIPT و GIF است، مي تواند ازسوي شما نيز به صورتهاي مختلف تعريف شود. علاوه بر برنامه هاي کاربردي پست الکترونيکي ، مرورگرهاي وب نيز از انواع گوناگون استاندارد MIME حمايت مي کنند.
اين امر به مرورگر امکان چاپ يا نمايش فايل هايي را مي دهد که قالب HTML ندارند. در ١٩٢٢ گروه ويژه مهندسي اينترنت MIME (IETF) را تعريف کرد. نسخه جديد اين برنامه S/MIME نام دارد که از پيامهاي مخفي شده حمايت مي کند. تمامی فایل های صوتی و تصویری که به یک صفحۀ وب ضمیمه می شوند نیز با قالب [10]این پروتکل انتقال میابند. بررسی دقیق این پروتکل از حوصله این کتاب خارج است لذا برای دور نماندن از مطالب اصلی به ادامه مباحث می پردازیم.
ساختار URL [11]
URL مخفف عبارت Uniform Resource Location(مکانیاب منابع عمومی) است. در دنیای وب هر URL آدرس دقیق یک فایل یا یک صفحه وب محسوب میشود. که می خواهید از آن دیدن کنید در واقع word wide web (www) از آن برای پیدا کردن فایلها و اسناد کامپیوترها در روی اینترنت استفاده میکند. روش آدرس دهی به سبک URL برای تمامی کامپیوتر های نا همگون در شبکه وب شناخته شده است. توجه داشته باشید که یک URL می تواند شما را به هر سایت ، شاخه ، زیر شاخه ، فایل متنی ، تصویر ، فیلم یا صدا متصل کند. هر URL جواب سه سوال را دقیقا مشخص می کند.
- نام فایل ؟
- محل دقیق فایل ذخیره شده ؟ ( بر روی کدام ماشین و کدام مسیر؟)
- قانون و پروتکل دسترسی به فایل ؟
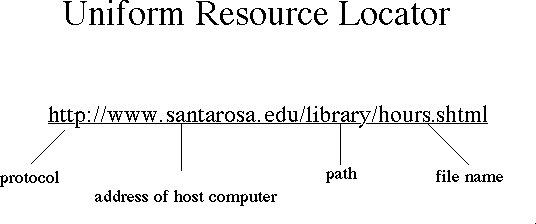
ساختار یک سند URL بصورت شکل 2-6 است، شامل 4 قسمت:[12]
(ساختار یک سند URL)
1– Protocol : پروتکلی که مورد استفاده قرار میگیرد را مشخص می کند متداول ترین آنها عبارتند از:
HTTP : برای web server است که مخفف hyper text transfer prorocol میباشد
FTP : مخفف کلمات File Transfer protocol که به FTP ناشناس شهرت دارد و آرشیوی از فایلهاست .
Telnet: ایجاد یک جلسه Telnet برای دسترسی به کامپیوتر از راه دور وقتی مرورگر وب خود را انتخاب میکنید برای Telnet آماده خواهد شد و یک برنامه خارجی را به یک سایت مشخص اتصال پیدا میکند
WAIS : مخفف کلمات Area Indexed server سروری برای جستوجو موضوعات و اسناد جهت دار با استفاده از لغات کلیدی.
File : فایلها بر روی کامپیوتر شما (فلاپی ، هارد دیسک ، … ) این نوع آدرس دهی همیشه با :// دنبال می شود و آدرس اینترنت یک کامپیوتر راه دور مانند این آدرس Host.Domain.Domain.Domain
برای مثال: http://www.yahoo.com
2– :address of host computerآدرس کامپیوتری که سند مورد نظر در آن قرار دارد.
3– path : مسیر کامل file مورد نظر درhost compute
4– : file name نام file مورد نظر.[13]
نکته : البته گاهی نام فایل در URL دیده نمی شود. به عنوان مثال www.mysite.com به این دلیل که سرویس دهندۀ وب نام فایلی پیش فرض برای یک آدرس در نظر میگیرد که این نام های پیش فرض معمولا کلماتی از قبیل index یا defult می باشند. با این عمل آدرس های URL کوتاه تر به نظر می آیند.
دو آدرس زیر دقیقا معادل یک دیگر می باشند.
www.mysite.com\index.html
نکته : باید به این نکته توجه داشت که در برخی از سیستم عامل ها برای مشخص کردن شاخه و زیر شاخه های فایل ذخیره شده از کارکتر \ استفاده می شود ولی در آدرس URL برای جدا کردن زیر شاخه ها از کارکتر / استفاده میشود. (در قسمت های بعد از این نکته بهره برداری امنیتی و ضد امنیتی خواهیم کرد)
نکته : نام حوزه ماشین سرویس دهندۀ وب می تواند با آدرس IP مربوط به آن جایگزین شود. به عبارتی اگر نام حوزه[14] www.mysite.com با آدرس 100.100.100.1 معادل باشد دو URL زیر ما را به یک مکان هدایت خواهند کرد.
نکته : استفاده از آدرس IP بجای نام حوزه به علت سختی در بخاطر سپردن مرسوم نمی باشد و به همین دلیل از نام حوزه استفاده می شود و سرویس DNS در پشت صحنه این عمل تبدیل نام را به IP انجام میدهد.
نکته : استفاده از آدرس IP بجای URL سرعت ما را در ارتباط افزایش میدهد به دلیل آنکه از اجرای تابع سوکت Gethostbyname() صرفه نظر میشود.
نکته : در صورت خرابی DNS میتوان از آدرس IP برای اتصال به یک سایت استفاده نمود.
نکته : آدرس URL معمولا باید با حروف کوچک استفاده شود مگر آنکه به صراحت به صورت حروف بزرگ معرفی شده باشند.
داستان ارتباط مرورگر وب با سرویس دهندۀ وب
سناریو ارتباط مرورگر با سرور وب برای نمایش یک صفحۀ وب یا دریافت یک فایل به شرح زیر می باشد:
- سرویس دهندۀ وب توسط پروسه ای دائما به پورت شماره 80 با استفاده از تابع سوکت Listen() گوش میدهد(جدول 1-7) و منتظر تقاضای بر قراری ارتباط، توسط برنامه مرورگر میماند. (این سوکت از نوع استریم یا به عبارتی TCP است و تمامی دستورات و داده های تبادل شده بین این دو به صورت متنی است)
فرض کنید که کاربر، URL زیر را در خط آدرس مرورگر خود وارد نموده است.
http://www.mysite.com/mydirectory/mypage.html
- مرورگر با استفاده از توابع رشته[15] آدرس URL را تحلیل میکند و قسمت ها مختلف URL را تشخیص میدهد سپس متوجه میشود که باید تقاضای خود را بر اساس پروتکل HTTP به سمت سرویس دهنده ارسال کند.
- مرورگر به DNS تقاضای ترجمۀ نام حوزۀ mysite را ارسال میکند و DNS آدرس IP معادل با آن را برمیگرداند. فرض کنید آدرس IP سایت 100.100.100.1 میباشد .مرورگر این کار را با استفاده از تابع سوکت Gethostbyname() انجام میدهد.
- مرورگر یک تقاضای ارتبط TCP با آدرس 100.100.100.1 و پورت شمارۀ 80 برای سرویس دهنده HTTP ارسال میکند و البته این کار با تابع سوکت Connect() انجام میشود.
- پس از برقراری ارتباط، توسط یکی از دستورات پروتکل HTTP (جدول 1-8) با نام Get رشته /mydirectory/mypage.html به سرویس دهنده ارسال میشود. در حقیقت رشته زیر با تابع سوکت Send() ارسال میگردد.
“GET /mydirectory/mypage.html”
نکته: اگر بعد از نام فایل درخواست شده عبارت if-modified-since: همراه با یک تاریخ و زمان ذکر شود، سرویس دهنده به شرط آن که فایل دذکور بعد از تاریخ اعلام شده تغییر داشته باشد آن فایل را ارسال میکند. مثال:
“GET /mydirectory/mypage.html HTTP/1,0 if-modified-since: sat,27 Oct 201012:45:59 “
که عبارت HTTP/1,0 نسخه [16] پروتکل را مشخص مینماید.
- سرویس دهنده پس دریافت رشته فوق آنرا تحلیل کرده و فایل html را که از نوع ابر متن[17] می باشد را از شاخه /mydirectory استخراج میکند و سپس آنرا برای مرورگر ارسال مینماید.
- مرورگر هم فایل را دریافت نموده و ارتباط TCP خود را قطع مینماید. که در حقیقت با استفاده از تابع سوکت Close() این ارتباط خاتمه میابد.
- مرورگر فایل ابر متن را تفسیر نموده و آنرا نمایش میدهد.اگر در فایل تفسیر شده آدرس فایل های تصویری یا صوتی نیز وجود داشته باشد مراحل دریافت آن فایل ها نیز دوباره تکرار میشود. (بر خلاف سیستم های پست الکترونیکی که داده ها در ادامه متن ضمیمه میشوند.)
وقتی تقاضایی به سرویس دهنده ارسال می شود چه در صورت پذیرش و چه در صورت عدم پذیرش پاسخی متنی با ساختار شکل 2-7 به سمت مرورگر ارسال میشود.
|
رشته متنی (برای توضیح شماره وضعیت) |
شماره وضعیت (جهت اعلام نتیجه تقاضا) |
شماره نسخه/ پروتکل |
شکل 2-7 (ساختار پاسخ سرور به یک تقاضای HTTP)
مثال :
HTTP/1,0 200 OK
یا
HTTP/1,1 404 Not found
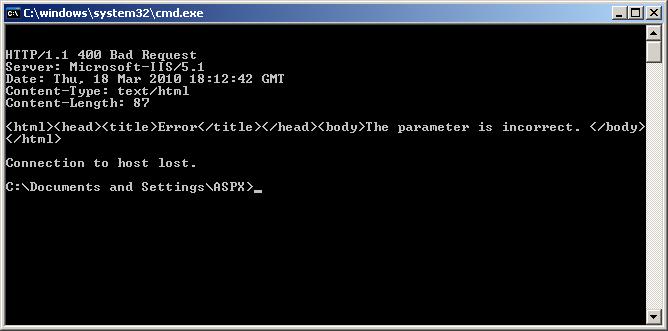
شماره وضعیتها در پنج گروه متفاوت دسته بندی میشوند.(جدول 2-10) برخی از شماره های وضعیت در جدول 2-11 فهرست شده است. البته بعد از ارسال خطوط فوق چند سطر اطلاعات اضافی برای مرورگر از طرف سرور ارسال میشود که برای تحلیل و تفسیر بسیار مهم است. که در جدول 2-11 به این اطلاعات اشاره شده است. و بعد از این خطوط که سرآیند نام دارد یک خط خالی و سپس در ادامه داده های فایل درخواستی ارسال میگردد. در شکل 2-8 با استفاده از Telnet پاسخ سرور در برابر دستور telnet www.mysite.com 80 نمایش داده شده است.
(نمونه پاسخ سرور به یک تقاضای HTTP)
|
عملكرد |
كد |
|
اطلاع رسانی برای استفاده در آينده |
1XX |
|
انجام موفقيت آميز تراكنش |
2XX |
|
راهنمائی مجدد |
3XX |
|
بروز خطاء سمت سرويس گيرنده |
4XX |
|
بروز خطاء سمت سرويس دهنده |
5XX |
جدول 2-10 (گروه های پنج گانه كدهای وضعيت را در ارتباط با پروتكل HTTP)
|
عملكرد |
كد وضعيت |
|
تراكنش با موفقيت انجام شده است |
200 |
|
دستور POST با موفقيت انجام شده است |
201 |
|
درخواست ارسالی دريافت گرديد. |
202 |
|
منبع درخواستی در مكان های مختلفی پيدا شده است |
300 |
|
منبع درخواستی به صورت دائم منتقل شده است |
301 |
|
منبع درخواستی به صورت موقت منتقل شده است |
302 |
|
درخواست نامناسب از جانب سرويس گيرنده |
400 |
|
درخواست غيرمجاز |
401 |
|
منبع درخواستی پيدا نگرديد |
404 |
|
بروز خطاء بر روی سرويس دهنده |
500 |
|
متد استفاده شده ، پياده سازی نشده است |
501 |
جدول2-11 (نمونه شماره های وضعیت)
|
توضیحات |
ساختار اطلاعات |
|
محل فایل یا منبع درخواستی |
Location: absolute URL |
|
نام فراهم کننده سرویس و نوع سرویس دهندۀ وب |
Server: Product |
|
تاریخ و زمان آخرین تغییر فایل یا منبع در خواستی |
Last-Modified: HTTP-Date |
|
تاریخ و زمان انقضای فایل یا منبع در خواستی |
Expires: HTTP-Date |
|
نحوه و روش کد گذاری Data Message (بدنۀ پیام) (استاندارد MIME) |
Content-encoding: encoding |
|
طول داده ها بر حسب بایت (استاندارد MIME) |
Content Length: Length |
|
نوع سند ارسال شده (استاندارد MIME) |
Content Type: Type |
جدول 2-12 (اطلاعات ارسالی برای مرورگر از طرف سرور)
نکته : در صورت علاقه به این مباحث خواننده محترم می تواند با رجوع به کاوشگر های سورس آزاد[18] و بررسی کد آنها، در این زمینه مهارت کسب کند.
نکته : با تغییرات در کاوشگر های سورس آزاد میتوان کاوشگر هایی با اهداف امنیتی و ضد امنیتی بوجود آورد. که این نکته ما را نسبت به اهمیت ارزش سلامت خود کاوشگر ها آگاه میسازد. تهیه کاوشکر مطمئن از موارد پر اهمیت است که در مباحث بعدی به آن اشاره خواهیم نمود.
استخراج اطلاعات از URL
هر فرد با تجربه در زمینه امنیت و نفوذ در وب به خوبی میداند که اطلاعات با ارزشی را می توان از آدرس URL بدست آورد. ساختار زیر را برای یک URL در نظر بگیرید.
Protocol://Server/Path/resource?Parameter
Protocol: پروتکل لایه کاربرد را مشخص می نماید و معمولا از نوع HTTP می باشد.
Server: آدرس IP، نام حوزه یا نام Netbios یک میزبان و یا یک شبکه می باشد.
Path : مسیر ذخیره سازی منابع مثل فایل ها یا صفحات وب
Resource : نام منابع مثل فایل ها یا صفحات وب
? : جدا کنندۀ ورودی ها[19] از آدرس URL
Parameter : پارامترهای ارجاع داده شده به ورودی یک منبع را نشان می دهد . معمولا پارامتر ها هنگامی وجود دارند که یک برنامه کاربردی یا سرویسی وجود دارد که به صورت پویا خروجی تولید می کند.
برای درک بیشتر این مفاهیم یک آدرس فرضی را مورد تحلیل و بررسی قرار می دهیم:
http://www.national-article.ir/shop/archive3/selection.aspx?ID=890317&category=it
اصولا نفوذ گران قدرت زیادی در استقراء دارند به عبارتی می توانند از روی جزئیات و شواهد و مدارک کوچک، حقایقی را پیش بینی کنند. فکر می کنید که این آدرس چه مقدار اطلاعات به ما می دهد؟ استنتاج خود را از شروع سطر آغاز میکنیم.
- پروتکل استفاده شده از نوع HTTP است و از مدل امن HTTPS استفاده نشده است.
- national -article این عبارت نشان میدهد که احتمالااین سایت در زمینه مقالات ملی فعالیت می کند.
- پسوند .ir نشان میدهد که حوزه فعالیت این سایت ایران است یا صاحب ایرانی دارد. و احتمالا دارای سرورهای وب متن باز یا بدون لایسنس می باشد.
- مسیرShop/ / نشان می دهدکه احتمالا اطلاعات درون این شاخه فروشی است. پس میتواند ارزش بررسی داشته باشد.
- شاخۀ archive3/ بیانگر این است که اطلاعات بر اساس موضوعی خاص در این شاخه قرار گرفته است ضمن اینکه این اسم نشان دهندۀ این است که امکان وجود شاخه هایی با نام های archive1/ ، archive2/ یا حتی archive4/ در این مسیر وجود دارد.
- با نگاه به Selection.aspx متوجه میشویم که این فایل با پسوند .aspx مطمئنا یک فایل Microsoft Active Server Page می باشد.
- از طرفی فایلهای ASPX منحصرا بر روی سرویس دهنده های Microsoft IIS Web Server اجرا می شوند. بنابر این سرور وب از نوع IIS می باشد.
- سرویس دهنده های IIS برروی سرورهای مبتنی بر ویندوز مثل 2000, XP, 2003, 2008 اجرا می شوند. بنابر این سرور سایت /www.national-article.ir بر روی یک سرور از محصولات میکروسافت است پس ما با سرور ویندوزی سر و کار داریم.
- پارامتر ID=890317 احتمالا شماره انحصاری یک مقاله در پایگاه داده است .
- با توجه به مورد 8 سیستم پایگاه داده این سرور از نوع Microsoft SQL Server یا Microsoft Access می باشد.
- با توجه بیشتر در ID=890317 متوجه می شویم که رشته 890317 احتمالا یک تاریخ است. پس این رکور مربوط به 17 شهریور سال 89 میباشد. با این استدلال میتوانیم تاریخ های دیگر را در پایگاه داده بررسی کنیم.
- پارامتر category=it نیز نشان دهندۀ این است که این مقاله احتمالا در حوزۀ فناوری اطلات است پس احتمالا امکان وجود حوزه های دیگر وجود دارد.
- …
تفاوت http با https
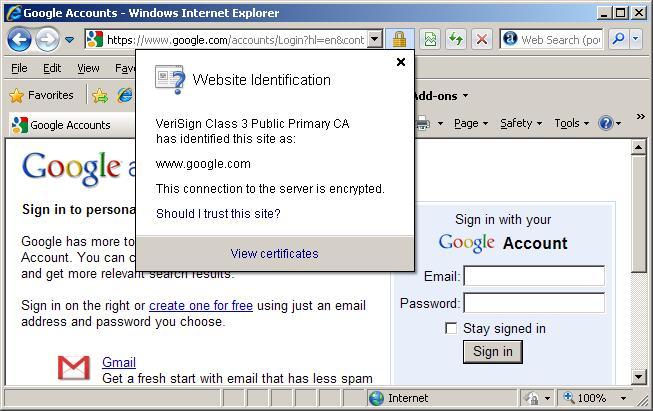
مهمترین تفاوت میان http با https امنیت و حفاظت از اطلاعات مربوط به کاربر است به بیان دیگر یک پروتکل (یک قرارداد) جهت رد و بدل اطلاعات میان سرور و کاربر است .کارکتر S است که تفاوت میان HTTP و HTTPS[20] را ایجاد می کند مخفف کلمه Secure به معنی امن است و نباید آن را با S-HTTP[21] اشتباه گرفت. HTTPS در واقع همان HTTP است که با پروتکل SSL/TSL ترکیب شده است که به این ترتیب میکانیزم های محرمانگی، یکپارچگی و تایید هویت را برای کاربر فراهم میکند. در موقع ورود به وب سایتها، به طور معمول عبارت http:// در ابتدای آدرس URL ظاهر میشود. این بدین معناست که کاربر در حال ارتباط با سایت توسط از ارتباط غیر امن می باشد. به زبان دیگر یعنی ممکن است شخص سومی (مانند برنامه کامپیوتری ، نفوذگر، …) در حال شنود یا حتی دستکاری اطلاعات رد و بدل شده کاربر با وب سایتی که در آن حضور دارد، باشد .در صورت پر کردن فرمی در وب سایت، نفوذ گر ممکن است به اطلاعات وارد شده بوسیلۀ کاربر دسترسی پیدا کند. به همین دلیل است که هرگز نباید اطلاعات کارتهای اعتباری اینترنتی را از پروتکل http:// در سایت وارد کرد.اما در صورت شروع شدن نام وب سایت با https:// ، این بدین معناست که کامپیوتر کاربر در حال تبادل اطلاعات با سایت با مکانیزم های امنیتی است که شخص دیگری قادر به استفاده از آن نیست. در شکل () صفحۀ تایید اعتبار سایت Google آورده شده به عبارت https:// در URL و علامت قفل و توضیحات زیر آن دقت کنید.
در اینجا چند نکته قابل تامل است:
- در https:// اطلاعات ابتدا رمز شده و به سرور ارسال میگردد. سپس این کد در سرور رمز گشایی شده و به زبان قابل فهم بر میگردد. این کار مقداری زمان بر بوده و بنابراین سرعت https از سرعت http کمتر است.
- تعداد از شرکتهای امنیتی مانند Verisign و Goddady این سرویس را ارائه میدهند که جهت تبدیل اطلاعات سروری که کاربر به آن متصل شده به این سرور ها مراجعه میکند.
- بعد از ورود با پروتکل https ، اطلاعاتی در رابطه با امنیت اعمال شده در سایت و گروه ارائه دهنده این امنیت نمایش داده میشود. این اطلاعات معمولا ( در اکثر مرورگر ها ) بصورت قفلی در پایین صفحه موجود بوده و بعد ازکلیک بر روی آن این اطلاعات را مشاهده خواهید کرد.
- در هنگام ورود به این سایتها حتما به اطلاعات امنیتی توجه کنید. ممکن است امنیت در کار نبوده و همه اینها با برنامه نویسی سادهای برای شما نمایش داده شود.
- جهت داشتن https:// هزینه ای ماهانه باید پرداخت گردد که بر اساس سرعت آن متفاوت است. هر چه سرعت بیشتر، صاحب سرور باید هزینه بیشتری پرداخت کند.
- پروتکل https:// معمولاً برای بانکها، ایجاد حساب کاربری و ورودکاربری به پورتالها – سرویس دهندهها پیغام الکترونیکی – ..، خریداینترنتی و فروشگاههای اینترنتی، ورود به صفحات با اطلاعات سری و مهم وغیره استفاده میشود.
- سود اصلی HTTPS جلوگیری از Sniff کردن اطلاعات هست. یعنی برای مقابله با دزدهای اطلاعاتی که در مسیر قرار می گیرند. (به طور مثال شما هر اطلاعاتی را که در حالت عادی از HTTP انتقال بدهید یک سازمان واسطه قادراست چه با مجوز و یا بدون مجوز از اطلاعات استفاده کند.
- سرور میزبان باید یک Public Key ثبت کند که هزینهای هم نخواهد داشت. اما اثبات اینکه آیا خود میزبان کسی که ادعا میکند، هزینه بر است. اینکار بوسیله Verisign و غیره انجام میشود. بدین معنی که با پرداخت هزینه به این سرویس دهنده، کاربران مطمئن میشوند که سرور همان فردی یا سازمانی است که خواهان وارد کردن اطلاعات خود می باشد.
حملات به URL
مكانيزيمهاي Whisker براي فريب دادن IDS .
Whisker ده روش متنوع و قدرتمند براي گول زدن IDS بكار ميگيرد كه من اين روشها را يك به يك براي شما عزيزان معرفي خواهم كرد.
نكته: در تمام اين روشها تقاضا , ارسال يك فرمان HTTP به سرويس دهندۀ وب براي فعل و انفعال با برنامۀ CGI تلقي ميشود.
URL Encoding : قسمت آدرس در URL ارسالي با كدهاي معمولي ASCll ارسال نميشود. بلكه ابتدا هر كاركتر با معادل يوني كد آن ( يعني با قالب %xx تعريف شده در MINE ) جايگزين و سپس ارسال ميشود . برخي از سيستمهاي IDS قادر نيستند چنين قالبي را تشخيص دهند و لذا تقاضاي خطرناك كشف نخواهد شد.
/./ Directory Insertion : URL ارسالي شامل كاركترهاي /./ است كه در برخي از سرويس دهنده هاي وب به اين شكل تعبيرو تفسير ميشود كه “لطفا به شاخۀ جاري تغيير مسير بدهيد.!” تغيير مسير به شاخۀ جاري هيچ خاصيت يا ضرري ندارد . بلكه فقط شكل ظاهري URL را به گونه اي تغيير ميدهد تا به الگوي حمله شباهت نداشته باشد. مثال:
GET /./cgi-bin/./broken.cgi http/1.0
Premature URL Endig: در URL ارسالي اطلاعاتي در خصوص اسكريپ مورد نظر قرار داده نميشود . در عوض اين اطلاعات در بخش سراينده HTTP جا سازي ميشوند به مثال زير دقت كنيد.
GET /HTTP/1.0\r\Nheader:../../cgi-bin/broken.cgi/HTTP/1.0
كساني كه با پروتكل HTTP اشنا هستند صحت اين URL و اعتبار تقاضاي GET را تاييد ميكنند.
Long URL: قسمت ادرس در URL ارسالي شامل نام بسيار طولاني يك شاخه است كه وجود ندارد. در انتهاي نام كاركتر /../
قرار ميگيرد. بدين ترتيب در سويس دهندۀ وب از نام شاخه چشم پوشي ميشود. برخي از سيستمهاي IDS فقط بخش اول ادرس
URL را بررسي مكنند. و لذا يك تقاضاي خطرناك كشف نخواهد شد. مثال:
GET /thisissaunchofjunktomaketheURLlonger/../cgi-bin/broken.cgi HTTP/1.0
Fake Parameter : URL ارسالي شامل پرامترهاي است كه هيچ خاصيت يا ضرري ندارد. فقط شكل URL را بگونه اي
تغيير ميدهد تا به الگوي حمله شبيه نباشد. و IDS انرا مجاز بداند. مثال
GET /index.html?param=/../cgi-bin/broken.cgi HTTP/1.0
TAB Separation: بخشهاي مختلف URL ارسالي بجاي انكه با كاراكتر “فاصله” (SPACE) جدا شده باشند با كاراكتر <tab>
جدا ميشوند. در اين حالت شكل URL بگونهاي تغيير ميكند. تا به الگوي حمله شباهت نداشته باشد و IDS انرا مجاز بداند. ( برخي از سيستمهاي IDS به اين نحو گمراه ميشوند. و به تقاضا اجازۀ اجرا ميدهند. و برخي ديگر ان را حذف ميكنند.) مثال
GET<tab>/cgi-bin/broken.cgi<tab>HTTP/1.0
Case Senitvity: برخي از سيستهاي ,IDS انتظار URL را با حروف كوچك دارند و ليكن در تعدادي از سرويس دهندهاي وب ( مثل IIS در ويندوز ) ارسال URL با حروف بزرگو كوچك فرقي نمكندو قابل اجراست. بدين ترتيب سيستم IDS فريب ميخورد و تقاضايارسالي را اجرا ميشود. مثال :
GET/CGI-BIN/broken.cgi HTTP/1.0
Windows Delimiter: در سيستم عامل ويندوز استفاده از علامت \ به جاي / ( جدا كنندۀ شاخه) مجاز شمرده ميشود در حاليكه برخي از سيستم هاي IDS به ان حساسيت ندارند لذا در مورد شكل URL گمراه ميشوند. مثال:
GET/cgi-bin\broken.cgi HTTP/1.0
NULL Method: بسياري از سيستهاي IDS براي تحليل رشتۀ URL از توابع رشته اي استفاده ميكنند . حال اگر در بين رشتۀ URL
كاراكتر00 % (NULL Character) وجود داشته باشد توابع رشته اي انرا بعنوان خاتمه رشته تلقي ميكنند. و بدين نحو IDS گمراه ميشود. در حالي كه URL اعتبار خود را از دست نخواخد داد. مثال:
GET%00 /cgi-bin/broken.cgi HTTP/1.0
به گونه اي كه خدمت شما عزيزان توضيح دادام . Whisker از روشهاي ساده و قدرتمندي براي مخفي ماندن بهره ميگيرد.
اين نرم افزار در ادرس زير در اختيار عموم قرار گرفته است.
نكته: اين برنامه مبتني بر Perl ميباشد. و روي تمام محيط هاي كه زبان Perlرا پشتيباني ميكنند قابل اجرا ميباشد.
http://wiretrip.net/rfp/
مراجع
RFC 1945
RFC 1728
RFC 2616
RFC 2660
[1] Request/Response
[2] سرویس پنهان
[3] Universal Resource Identify
[4] Persistant Connection
[5] Connection orinted
[6] Connection less
[7] Header
[8] از نرم افزار های برتر جهت Sniff بسته های اطلاعاتی در شبکه
[9] Honest
[10] Format
[11] http://webdesign.about.com/cs/beginninghtml/a/aa110201a.htm
[12] http://www.santarosa.edu/library/IT/url.html
[13] برای اطلاعات تکمیلی درباره URL می توانید به RFC-1738 مراجعه کنید.http://www.faqs.org/rfcs/rfc1738.html
[15] String
[16] Version
[17] HTML
[18] Open Source
[20] Hypertext Transfer Protocol Scure
[21] توضیح S-HTTP در RFC 2660 آمده است.
آدرس کانال تلگرام سایت بیگ دیتا:
آدرس کانال سروش ما:
https://sapp.ir/bigdata_channel
جهت دیدن سرفصل های دوره های آموزشی بر روی اینجا کلیک کنید.
جهت ثبت نام در دوره های آموزشی بر روی اینجا کلیک کنید.
Views: 11895
برچسبHTTPS پروتکل پروتکل HTTP پروتکل لایه 7 پروتکل وب لایه کاربرد لایه کاربرد در وب وب
همچنین ببینید
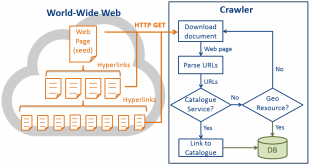
خزشگر crawler4j و مقایسه با دیگر خزشگرها
در این نوشتار سعی داریم راه اندازی یک خزشگر وب قدرتمند را به همراه امکان …
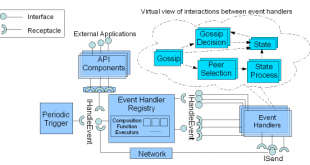
پروتکل Gossip یا پروتکل شایعه روشی برای سازگاری سرویس دهنده ها
پروتکل Gossip یا پروتکل شایعه به منظور ارتباط بین ماشین هایی که در کلاستر های …
2 دیدگاه
دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.
 خانه بیگ دیتا تحلیل شبکه های اجتماعی، متن کاوی، داده کاوی، اوسینت و داده های حجیم
خانه بیگ دیتا تحلیل شبکه های اجتماعی، متن کاوی، داده کاوی، اوسینت و داده های حجیم



























با سلام و تشکر از لطف شما
این واقعا فوقالعاده ترین و کاملترین مقاله ای بود که در رابطه با پروتکل ها خوندم واقعا خدا خیرتون بده ک انقدر کامل و عالی و روان توضیح دادید
دمتون گرم واقعا