کتابخانه های جاوا اسکریپت برای بصری سازی گراف در وب
مروری بر کتابخانه های جاوا اسکریپت برای بصری سازی گراف
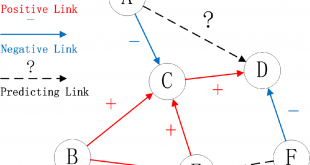
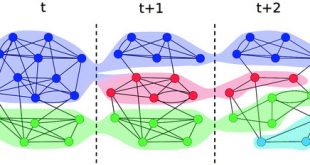
شبکه پیچیده پویا
در مباحث قبل به موضوع علمی بازنمایی و بصری سازی گراف پرداختیم. در این مبحث مروری بر کتابخانه های جاوا اسکریپت برای بصری سازی گراف شبکه پیچیده پویا می پردازیم.
- SigmaJS: یکی از کتابخانه های جاوا اسکریپتی مخصوص طراحی گراف به کار می رود. اجازه ی انتشار راحت شبکه ی گراف را روی بستر وبی را می دهد و به توسعه دهندگان اجازه می دهد تا یکپارچه سازی گراف در برنامه های وبی را انجام دهند. Sigma تعداد زیادی از ویژگی های توکار (built-in) مانند Canvas و WebGL و پشتیبانی از موس و تاچ پد را دارد و به کاربران اجازه ی تغییرات سریع و آرام را می دهد.
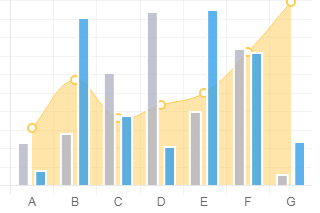
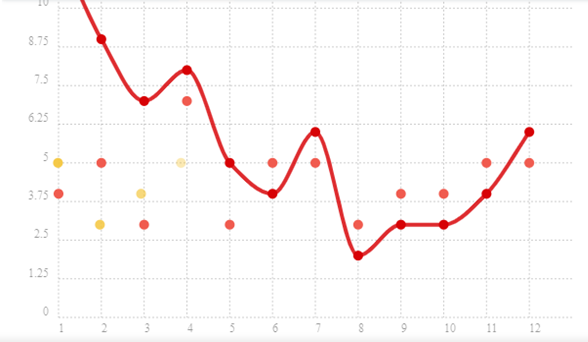
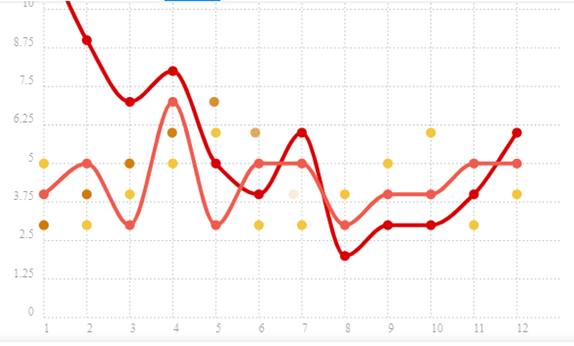
- Chart.js: یک کتابخانه ی ساده و در عین حال انعطاف پذیر است که از مولفه ی “canvas” استفاده می کند. شروع کار با chart.js به راحتی انجام می گیرد. موارد مورد نیاز در صفحه ی وبی شامل نود های “canvas” برای نمایش نمودار هاست. شما می توانید 60 نوع چارت مختلف را همراه انیمیشن طراحی کنید، از طرح های واکنشی (responsive) برای نمایش سطح جزئیات استفاده کنید.
- ابزار های انتقالی هنگامی که نشانگر موس را روی داده ها می برید، وجود دارد.
- فیلتر کردن با استفاده از label وجود دارد، کلیک روی علائم (legend) داده های نمودار برای مخفی کردن.
- برچسب گذاری بی عدد در محور y امکان پذیر است.
- سفارشی سازی آسان با درون یابی نمودار های خطی را داراست.
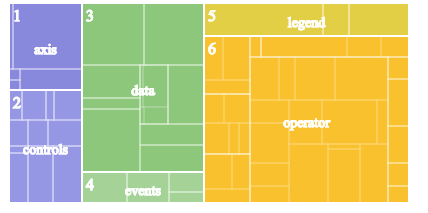
- Vega: وگا گرامر بصری ساز است، زبانی برای تعریف ایجاد، ذخیره و به اشتراک گذاری طرح های بصری تعاملی است. با Vega، شما می توانید ظاهر نمایشی و رفتار تعاملی یک بصری ساز را در فرمت JSON توصیف کرده و نمایش های مبتنی بر وب را با استفاده از Canvas و SVG ایجاد کنید.
Vega بنای ساختاری پایه ای را برای طراحی انواع طرح های بصری سازی ایجاد می کند: لود شدن داده ها و تبدیل آنها، مقیاس ها، نگاشت نقشه ها، محور ها، علائم (legend) و علامت های گرافیکی مثل مستطیل، خطوط، ترسیم نماد ها و غیره.
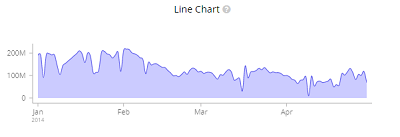
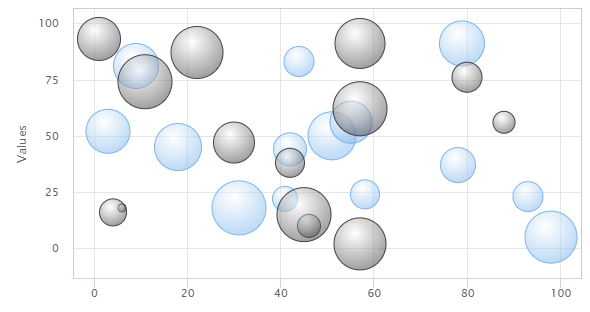
- MetricsGraphics: MetricsGraphics.js کتابخانه ای برای طراحی و پیاده سازی داده های سری زمانی بهینه شده است. این روش ساده برای تولید انواع متداول گرافیک های منظم، سازگار و واکنشی فراهم می کند این کتابخانه در حال حاضر از نمودار های line charts، scatterplots، histograms، bar charts و data table و همچنین rug plots و linear regression پشتیبانی می کند. این کتابخانه با ارائه قالب مبتنی بر Bootstrap برای ایجاد نمودار ها را آسان می کند.
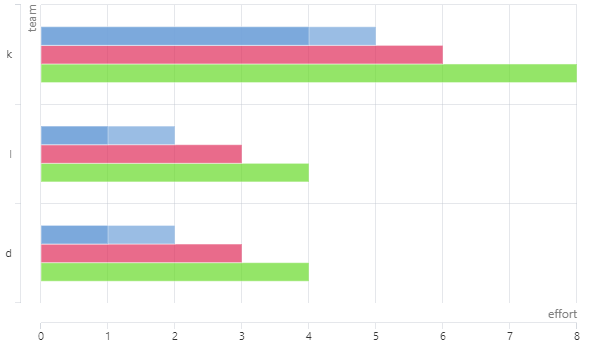
- dc.js: یک کتابخانه ی نموداری جاوا اسکریپت است با پشتیبانی از crossfilter js که اجازه ی کاوش های زیادی را روی دیتاست های چند بعدی می دهد. این مورد از کتابخانه D3 جاوا اسکریپتی برای تصویر کشیدن نمودار ها در فرمت های سازگار CSS نظیر SVG داشته باشد. نمودار های تهیه شده با استفاده از dc.js برگرفته از داده ها و reactive هستند. بنابراین بازخورد های فوری را به تعامل کاربر ارائه می دهند.
- استفاده از CrossFilter.js و D3.js
- فیلتر کردن چند بعدی
- انتقال های زیبای نموداری
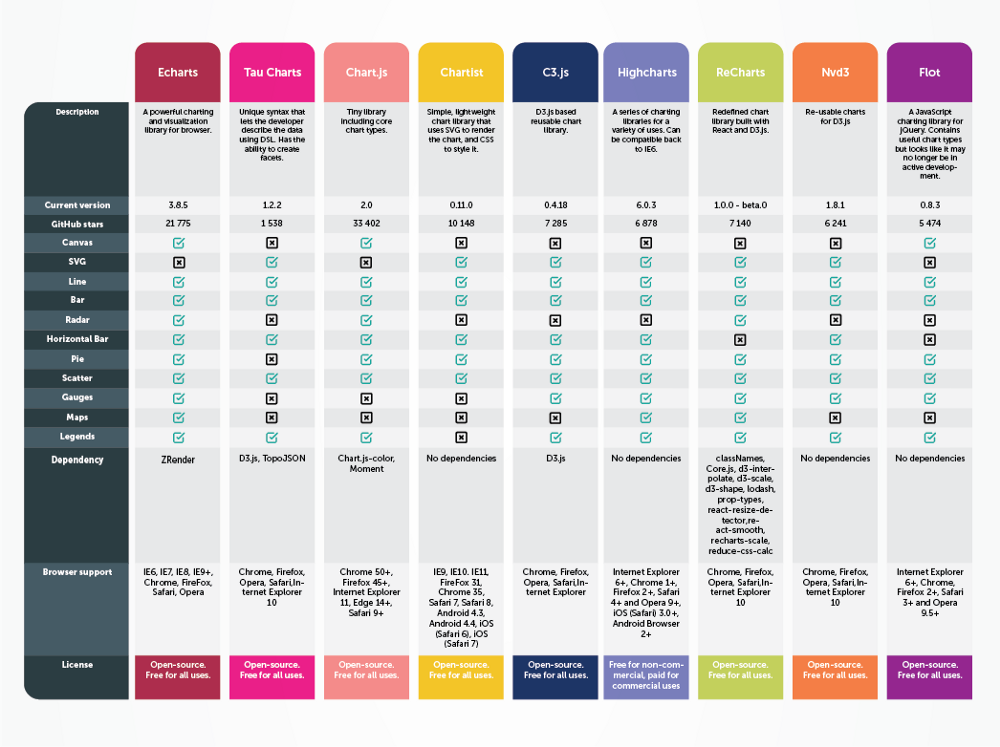
- ECHARTS: تعداد زیادی از نمودار های کتابخانه های جاوااسکریپتی به خود جاوااسکریپت منتقل شده اند به این معنی که کاربرد آنها به طور یکپارچه پخش نشده اند. با این حال این کتابخانه به زبان سادهی JavaScript نوشته شده است.
- TAU CHARTS: این کتابخانه یکی از کتابخانه های انعطاف پذیر نمودار جاوااسکریپت است. همچنین این کتابخانه براساس D3 و کتابخانه ی نموداری با قابلیت data-focused است که اجازه ی بهبود بصری سازی را می دهد.
- CHART.JS: ساده – تمیز – کاربر پسند. این کتابخانه به شما این امکان را می دهد که بصری سازی داده ها را در مدت کوتاهی انجام دهید. شروع به کار آسانی دارد و افراد مبتدی به راحتی با آن کار می کنند. شما را درگیر مسائل سازگاری مرورگرها نمی کند و از مرورگر های قدیمی نیز پشتیبانی می کند.
- CHARTIST.JS: این کتابخانه از SVG برای به تصویر کشیدن نمودار ها استفاده می کند. اجازه ی عملکرد پرس و جو های رسانه ای CSS را می دهد و به ایجاد انیمیشن های creative کمک می کند.
- C3.js: همانند کتابخانه ی TauCharts، C3 نیز کتابخانه بصری ساز بر پایه ی D3 و بهینه شده است. به علاوه، به شما این امکان را می دهد که کلاس هایی را ایجاد کنید که به راحتی می توانید سفارشی سازی سلیقه ای ایجادکنید.
- HIGHCHARTS: با استفاده از این کتابخانه می توانید نمودار های تعاملی با استفاده از جاوااسکریپت محض (pure) ایجاد کنید. این کتابخانه به راحتی با SVG کار می کند و به طور کامل از HTML5 کار می کند. بسیار سبک روی صفحه لود می شود و به هیچ افزونه ی دیگری نیاز ندارد و نسبت به کتابخانه های دیگر بهینه است.
- بهینه شده برای طراحی responsive و دستگاه های تاچ دار.
- قابلیت عملکرد با داده های حجیم.
- ارائه نکات ابزاری در حالت hover به صورت سریع.
- توانایی نوشتن در گراف ها.
- داده ها قابلیت بارگذاری از فایل csv دارند.
- RECHARTS: این کتابخانه بر پایه ی React و کتابخانه ی D3 بنا شده است. این کتابخانه بسیار سبک است و از مولفه های SVG برای ایجاد نمودار های sensational استفاده می کند.
- NVD3: این کتابخانه نیز برپایه ی کتابخانه ی D3 است. اجازه ی ایجاد نمودار های زیبا و قابل استفادهی مجدد در نرم افزار وبی را می دهد. box-plot sunburst و candlestick charts نمونه های این کتابخانه هستند.
- هنگامی که اندازه های صفحه نمایش تغییر می کند، نمودارها تغییر اندازه می دهند و دوباره با صفحه نمایش مطابقت می کنند.
- دارای ابزار های سریع و ترسیم نموداری
- جستجو نموداری خطی، آنالیز داده ها به طور دقیق با توانایی drill down در قسمت های مشخصی از گراف داده.
- فیلتر کردن با کلیک روی علائم (legend) برای نشان دادن اطلاعات مخفی در نمودار
- ویرایش/ آزمون بلادرنگ از طریق وب سایت nvd3
- طراحی گرافیکی قابل توجه.
- Flot: این کتابخانه بر پایه ی کتابخانه ی jquery جاوا اسکریپت بنا شده است.
خلاصه ای از ویژگی های کتابخانه های جاوا اسکریپتی:
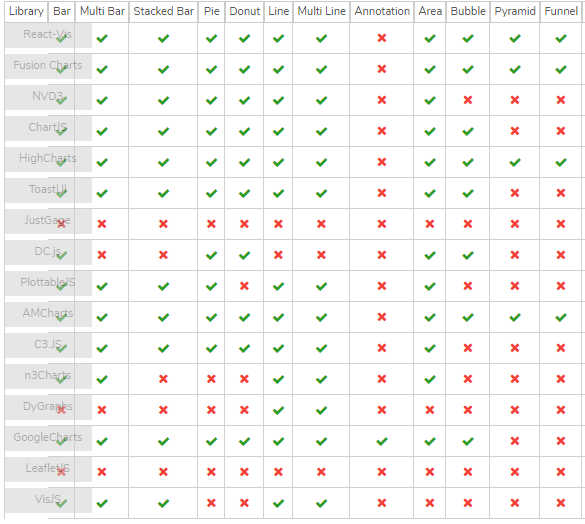
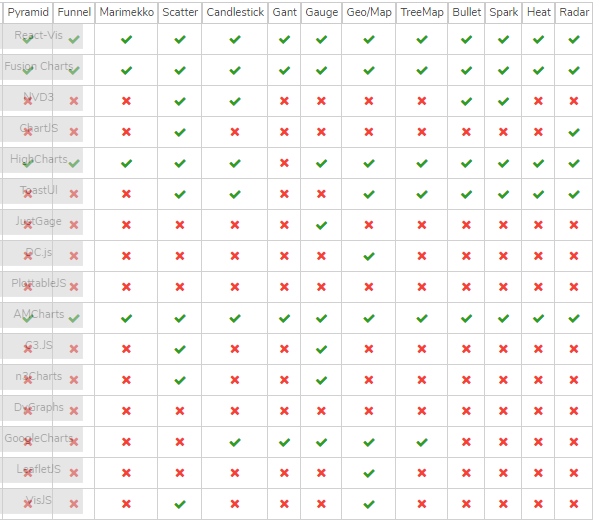
- React-Vis: ویژگی های این کتابخانه:
- تهیه شده API data injection
- تصویرسازی براساس SVG یا canvas
- قابلیت Annotation
- AmCharts:
- طراحی گراف های نوین
- مستند سازی گسترده با یک پایه دانش اضافی با نکات و ترفند ها
- توانایی export به صورت Excel و PDF
- کاملاً responsive و موبایل پسند.
- نکات ابزار ها و annotations.
- Fusion Charts:
- قابلیت های رگرسیون و Treand Line
- نمودار های 3 بعدی
- نمودار های پیوندی که می توان آنها را برای داده های جدید به کار برد.
- پشتیبانی از 90 نمودار بصری ساز
- ToastUI Charts:
- ترسیم مرورگری متقاطع. این نمودار ها روی همه ی مرورگرهای متداول اصلی و IE8 کار می کنند.
- گذار های زیبا در هر نمودار ساخته شده است.
- قابلیت export به صورت .JPG یا .PNG
- فیلتر کردن داده ها با استفاده از جعبه های tick در پایین نمودار.
- قابلیت بارگذاری داده ها از جدول html صفحه.
- JustGage:
- با IE6 به بعد سازگاری دارد.
- کاملاً واکنشی عمل می کند.
- قابل تنظیم به بازه ها که رنگ قسمت ها را مشخص می کند برای مثال 0-30 تصویر سازی شود.
- قابل ویرایش و سفارشی سازی
- Refresh در زمان بلادرنگ
- PlottableJS: بر پایه ی کتابخانه ی D3.js است.
- API های عمقی دارد.
- آموزش های استفاده از “افزونه” های نموداری
- بر پایه SVG
- “کشیدن” یا “پررنگ کردن” مناطق خاص قسمت های بصری سازی
- Google Chart:
گوگل نه تنها جدول های کلی را ارائه می دهد بلکه تکنیک های تجسم داده ها بیشتر در سبک سازمانی، Tree-Map و Gauges ارائه می دهد.
- نقش های داده ای و متن های روی داده، که ضرورتاً به شما اجازه می دهد که نقاط ثابتی را در یک نمودار خاص برچسب بزنید.
- انیمیشن در نمودارها.
- کنترل کامل نقاط داده، می تواند به شکل های نقاط morph تبدیل شود.
چکیده ای از نمودار های پشتیبانی شده توسط کتابخانه های جاوا اسکریپتی:
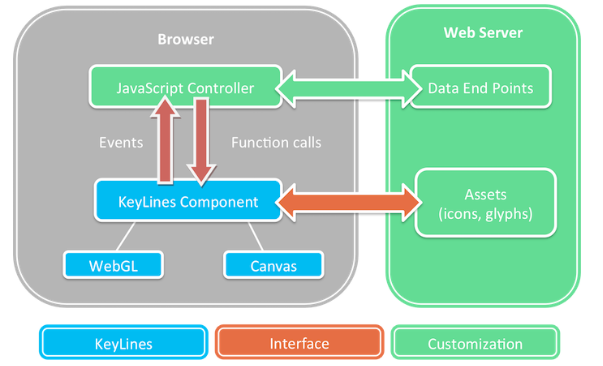
کتابخانه ی keyline:
ساخت و استقرار سریع ابزار های بصری سازی گراف با عملکرد بهینه تر
Keylines یک کیت توسعه نرم افزاری جاوا اسکریپت (SDK) است. شما می توانید از آن برای ساخت سریع مولفه های بصری سازی وبی گراف برای تعبیه شدن در برنامه های خود استفاده کنید.
این کتابخانه از مولفه های WebGL و HTML5 برای عملکرد سریع استفاده می کنند، یک مدل رویداد قدرتمند و API عملکرد برای ایجاد حس اتصال داده ها را فراهم می کند. با مستند سازی جزئیات API برای کمک به شما تیم های توسعه دهنده KeyLines پشتیبانی از آن را فراهم می کند این مورد برای کاربران آسان است که برنامه های بصری سازی را سفارشی سازی کنید. همه فایل ها در وب سرور شما قرار می گیرد و داده ها در تمام زمان ها در دیوار آتش شما باقی می ماند. KeyLines وابستگی های خارجی ندارد و به پلاگین ها نیاز ندارند. این کتابخانه در سمت مرورگر render می شود بنابراین نیازی به سرور بصری سازی اختصاصی نخواهید داشت.
کتابخانه ی gojs
GoJS
نمودار های واکشن گرا جاوا اسکریپتی در HTML
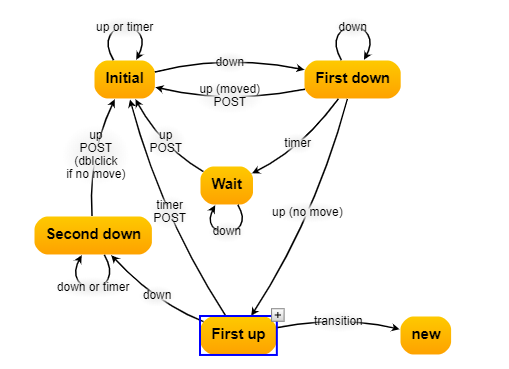
این مورد، نمودار های state chart و به طور خاص ماشین های حالت متناهی را ایجاد می کند. یک ماشین حالت متناهی مدل ریاضی از محاسبات را مورد استفاده برای طراحی برنامه های رایانه ای و مدار های منطقی متوالی است. متن برای هر دوی نودها و لینک ها قابل ویرایش است. کاربر می تواند تعداد زیادی از لینک ها از نودی به یک نود دیگر ترسیم کند و لینک ها را می توان در زمان انتخاب آن تغییر شکل یا حذف کند.
با کلیک روی پس زمینه نمودار گره ای ایجاد می شود. با استفاده از چرخ موس زوم می شود. همچنین کلید های ctrl+Z و ctrl+Y نیز عملکرد های بازگشتی و روبه جلو را دارد.

{ "nodeKeyProperty": "id",
"nodeDataArray": [
{ "id": 0, "loc": "120 120", "text": "Initial" },
{ "id": 1, "loc": "330 120", "text": "First down" },
{ "id": 2, "loc": "226 376", "text": "First up" },
{ "id": 3, "loc": "60 276", "text": "Second down" },
{ "id": 4, "loc": "226 226", "text": "Wait" }
],
"linkDataArray": [
{ "from": 0, "to": 0, "text": "up or timer", "curviness": -20 },
{ "from": 0, "to": 1, "text": "down", "curviness": 20 },
{ "from": 1, "to": 0, "text": "up (moved)\nPOST", "curviness": 20 },
{ "from": 1, "to": 1, "text": "down", "curviness": -20 },
{ "from": 1, "to": 2, "text": "up (no move)" },
{ "from": 1, "to": 4, "text": "timer" },
{ "from": 2, "to": 0, "text": "timer\nPOST" },
{ "from": 2, "to": 3, "text": "down" },
{ "from": 3, "to": 0, "text": "up\nPOST\n(dblclick\nif no move)" },
{ "from": 3, "to": 3, "text": "down or timer", "curviness": 20 },
{ "from": 4, "to": 0, "text": "up\nPOST" },
{ "from": 4, "to": 4, "text": "down" }
]
}
- قابلیت اضافه کردن نود
- قابلیت حرکت
- قابلیت برچسپ گذاری روی یال ها و….
- قابلیت لود گراف به صورت json.
Cytoscape.js
Cytoscape.js این کتابخانه ی گراف (شبکه) متن باز و به زبان جاوا اسکریپتی نوشته شده است. شما می توانید از Cytoscape.js برای آنالیز نموداری و بصری سازی استفاده کنید. Cytoscape.js به شما این امکان را می دهد که به راحتی نمایش و دستکاری تعاملی گراف را انجام دهید. از آنجا که Cytoscape.js به کاربران اجازه ی تعامل با گراف را می دهد و این کتابخانه اجازه می دهد تا کلاینت با رویداد ها تعامل داشته باشند، Cytoscape.js به راحتی در برنامه ی شما ادغام می شود، به خصوص از آنجایی که Cytoscape.js از هر دو مرورگر های دستکتاپی مانند مرورگرهای کروم و موبایلی نظیر iPad فراهم می کند. Cytoscape.js شامل تمام حرکات ممکن است که شما انتظار دارید از جمله out-of-the-box, including pinch-to-zoom, box selection, panning, et cetera.
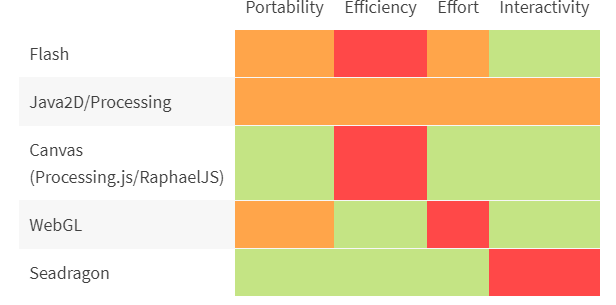
بصری سازی گراف روی وب با استفاده از Gephi و Seadragon
این پروژه یک گام بزرگ دیگری را جلو می برد و کاوش نمودار به صورت پویا را در وب با یک کلیک از Gephi با افزونه ی وبی Seadragon به ارمغان می آورد.
Seadragon یک پروژه ی محض (pure) جاوا اسکریپتی است و در همه ی مرورگر های مدرن استفاده می شود. هیچ محدودیت اندازه ای گراف برای گراف وجود ندارد.
با مقایسه تکنولوژی ها دریافتیم که Seadragon بهترین راه حل کوتاه مدت با حداقل تلاش و حداکثر نتایج است. با این حال، هنوز یک محدودیت جدی وجود دارد: تعامل. هیچ جستجو و هیچ قابلیت کلیک بر روی گره ها در لحظه ممکن نیست.
چگونه از این افزونه استفاده کنیم:
افزونه را از Gephi قسمت “Tools > Plugin” نصب کنید و Seadragon web Export را پیدا کنید. بعد از ریستارت شدن Gephi ، افزونه در قسمت منوی export آن نصب شده است. یک شبکه ی نمونه ای را باز کنید و افزونه را امتحان کنید. برای پیکربندی تنظیمات rendering به قسمت Perview رفته و رنگ ها، برچسب ها و یال ها را تنظیم کنید.
بصری سازی گراف با Gephi در مرورگر با استفاده از sigma exporter
استفاده از پلاگین sigma export در geghi قابلیت export به صورت sigma.js گراف انتخابی را می دهد. که این مورد از کتابخانه های جاوا اسکریپتی است.
منابع
[1] https://www.codediesel.com/data/6-data-visualization-javascript-libraries/
[2] https://hackernoon.com/9-best-javascript-charting-libraries-46e7f4dc34e6
[3] https://www.codewall.co.uk/the-best-javascript-data-visualization-charting libraries/
[4] https://gojs.net/latest/samples/stateChart.html
[5] https://www.youtube.com/watch?v=lXt0DbDTOT8
آدرس کانال تلگرام سایت بیگ دیتا:
آدرس کانال سروش ما:
https://sapp.ir/bigdata_channel
جهت دیدن سرفصل های دوره های آموزشی بر روی اینجا کلیک کنید.
بازدیدها: 1699
برچسببصری سازی بصری سازی گراف بصری سازی گراف در وب گراف در وب نمایش گراف نمایش گراف در وب
همچنین ببینید
آموزش گفی (Gephi) نرم افزار تحلیل شبکه های اجتماعی، گراف کاوی و مصور سازی
Gephi نرم افزاری محاوره ای که بر خلاف برخی از نرم افزارهای تحلیل شبکه های …
بصری سازی گراف شبکه های اجتماعی به روش الگوریتم FA یا (Force-Atlas)
در مباحث قبل مقدمه ای در رابطه با بصری سازی یا بازنمایی گراف ارائه شد. …
 خانه بیگ دیتا تحلیل شبکه های اجتماعی، متن کاوی، داده کاوی، اوسینت و داده های حجیم
خانه بیگ دیتا تحلیل شبکه های اجتماعی، متن کاوی، داده کاوی، اوسینت و داده های حجیم