افزونه نمایش رنگی کد و سورس برنامه در وردپرس با Crayon Syntax Highlighter
در این آموزش قصد داریم تا به معرفی افزونه ای کاربردی بپردایزم که با استفاده از اون میتونید تا کدهای برنامه نویسی با هر زبان برنامه نویسی اعم از php، css، html، جاوا اسکریپت و… را به صورت کد شده و مرتب در قالب یک باکس نمایش داده و به راحتی از آنها در نوشتههای وردپرس استفاده کنید. پس اگر شما هم دنبال روشی هستید تا اقدام به نمایش کدهای برنامه نویسی در مطالب وردپرس کنید تا انتها همراه باشید. افزونه ی Crayon Syntax Highlighter در مخزن وردپرس به ثبت رسیده و تا حالا تونسته تا بیش از 50.000 نصب فعال و کسب امتیاز 4.7 را از بین بازخوردهای ارسال که کاربران داشتند را به خودش اختصاص بده که از اون میتونید به عنوان بهترین افزونه قرار دادن کد در وردپرس استفاده کنید. برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کنید تا وارد صفحه افزونه در مخزن وردپرس شده و اونو دانلود کنید و بعدش با استفاده از آموزش آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت خودتون بکنید.
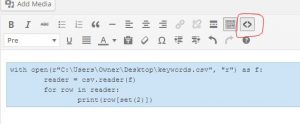
یعد از نصب افزونه Crayon Syntax Highlighter خواهید دید که مشابه تصویر زیر دکمهای در ویرایشگر اضافه شده که برای اضافه کردن کدها میتونید از اون استفاده کنید.

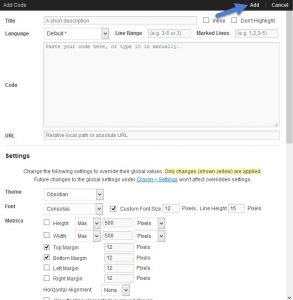
با کلیک روی این آیکون پنجره ای به صورت پاپ آپ براتون باز میشه که مشابه تصویر زیر میتونید انواع کدهای برنامهنویسی را در ویرایشگر اون اضافه کنید و در نهایت بر روی دکمه ذخیره کلیک کنید.

بعد از اینکه کد خودتون را در نوشته اضافه کردید مشابه تصویر زیر خواهید دید که کدها با ظاهری زیبا و منظم در نوشته نمایش داده خواهند شد و کاربران هم قادر خواهند بود تا با استفاده از ابزاری که در اختیارشون قرار داره از کدهای برنامه نویسی که براشون تهیه کردید استفاده کنند.
import org.apache.log4j.*;
import java.text.SimpleDateFormat;
import java.util.Date;
public class MyLog4J {
public MyLog4J() {
// creates pattern layout
PatternLayout layout = new PatternLayout();
String conversionPattern = "%-7p %d [%t] %c %x - %m%n";
layout.setConversionPattern(conversionPattern);
// creates console appender
ConsoleAppender consoleAppender = new ConsoleAppender();
consoleAppender.setLayout(layout);
consoleAppender.activateOptions();
consoleAppender.setImmediateFlush(true);
// creates file appender
Date dNow = new Date( );
SimpleDateFormat ft = new SimpleDateFormat ("yyyy-MM-dd hh#mm#ss");
FileAppender fileAppender = new FileAppender();
fileAppender.setFile("LogFiles\\log4jFile_" + ft.format(dNow) + ".txt");
fileAppender.setLayout(layout);
fileAppender.activateOptions();
// configures the root logger
Logger rootLogger = Logger.getRootLogger();
rootLogger.setLevel(Level.ALL);
// rootLogger.addAppender(consoleAppender);
rootLogger.addAppender(fileAppender);
}
// private static Logger logger = null;
// public static <T> Logger doLog(T classType){<code></code> // // creates a custom logger and log messages // logger = LogManager.getLogger(classType.getClass()); // return logger; // } }
آدرس کانال تلگرام سایت بیگ دیتا:
آدرس کانال سروش ما:
https://sapp.ir/bigdata_channel
جهت دیدن سرفصل های دوره های آموزشی بر روی اینجا کلیک کنید.
بازدیدها: 378
برچسبCrayon Syntax Highlighter کد برنامه نمایش سورس نمایش کد نمایش کد برنامه در وردپرس نمایش کد در وردپرس
 خانه بیگ دیتا تحلیل شبکه های اجتماعی، متن کاوی، داده کاوی، اوسینت و داده های حجیم
خانه بیگ دیتا تحلیل شبکه های اجتماعی، متن کاوی، داده کاوی، اوسینت و داده های حجیم