تفاوت ui با ux و درک واسط کاربری و تجربه کاربری
- واسط کاربری User Interface
واسط کاربری که بهاختصار UI نیز گفته میشود، در طراحی وب و اپلیکیشن به محیطی گفته میشود که کاربر با استفاده از عناصر آن با یک سیستم ارتباط بصری برقرار میکند. به زبان سادهتر، به پوسته و ظاهر یک وبسایت یا نرمافزار رابط کاربری گفته میشود. اصلیترین هدف طراحی رابط کاربری کمک به «راحتی استفاده» کاربر در کنار ایجاد فضایی دلنشین و زیباست.
- تجربه کاربری User Experience
تجربه کاربری زمانی بهوسیلهٔ دانشمند شناختهشده دونالد نورمن در اوایل دههٔ ۱۹۹۱ ابداع شد که وی معاون گروه تکنولوژی پیشرفتهٔ شرکت اپل بود. او تجربه کاربری را اینگونه معنی میکند: تجربهٔ کاربری همهٔ تقابلهای کاربر یا مشتری با شرکت، خدمات و محصولات آن را در برمیگیرد.
تجربه کاربری که بهاختصار UX نیز گفته میشود، شامل رفتارها، نگرشها و احساسات یک کاربر درباره استفاده از یک محصول، سامانه یا سرویس خاص است. تجربه کاربری بهمنزله فرصتی برای شرکتها و سایتها هست تا تجربه لذتبخشتری را برای کاربران خود ایجاد نمایند. طراحی تجربه کاربری مناسب و کاربردی، یکی از بهترین راههای ایجاد یک مزیت رقابتی پایدار در طراحی سایت و سرویسها هست.UX محدود به رابط تصویری محصول شما نیست. بلکه یک مفهوم است که ابعاد وسیعی دارد و همه ی تجاربی که یک شخص میگذراند را در بر میگیرد؛ از جمله:
• پروسه ای که آن را طی می کنند تا محصول شرکت شما را کشف کنند.
• ترتیب کارهایی که کاربر در تعامل با رابط کاربری انجام می دهد.
• احساسات و فکرهایی که کاربر هنگام ارتباط با شرکت به دست می آورد.
• و تاثیراتی که به طور کلی مشتریان از تعامل با محصول میگیرند.
طراحان UX (تجربه ی کاربری) مسئولند تا اطمینان دهند، شرکت محصولی را تولید خواهد کرد که به نیاز های مشتری پاسخ می دهد و به آن ها اجازه می دهد به طور یکپارچه به بازده ی مورد نظر خود برسند. طراحان ممکن است این کار را با تحقیق بر روی کاربر انجام دهند که تا حد ممکن درباره ی استفاده کننده از محصول اطلاعات به دست آورند. وسپس از آن آموخته ها استفاده کنند اسکلت و نمونه های اولیه را تصویر کنند تا به کاربر کمک کنند که از نقطه ی الف به نقطه ی ب برسد.
چرا باید از تجربه کاربری ux استفاده کنیم
ظاهر وب سایت و اپلیکیشن ها و …. خیلی مهم هست اما به همین اندازه و حتی کمی بیشتر تجربه کاربری هم مهم است چرا که اگر کاربر بازدید کننده خیلی راحت آن چیزی را که می خواهد بدست آورد می تواند درصد وفاداری به سایت را بالا ببرد و احساس رضایت بهتری کند ، البته ux مکمل ui هست ، هستند سایت هایی که ظاهر و رابط کاربری خوب دارند اما در تجربه کاربر ضعف دارند البته برعکس این حالت هم وجود دارد
تاثیرات تجربه کاربری ux در سئو
گوگل و سایر جستجوگرها همیشه در تلاش هستند که بهترین نتایج را نشان دهند که می تواند این نتیجه بهترین نتیجه ای باشد که کاربر دنبال آن است ، اگر فردی سوالی در گوگل بنویسد و جواب آن سوال را شما در سایتتان داشته باشید اگر سایتتان ایمن و سریع نباشد ممکن است گوگل به سمت شما نیاید پس سعی کنید تجربه کاربری وب سایتتان را بهبود دهید
- تفاوت تجربه کاربری و واسط کاربری
UI به طور کلی در رابطه با طراحی بخش بصری و طراحی اطلاعات در اطراف نمایشگرها است. UX در رابطه با این تجربهی کامل است و ممکن است حتی در رابطه با صفحه نمایشگر نباشد. طراحی رابط کاربری و تجربه کاربر مکمل یکدیگرند. کارشناسی در مورد UI و UX اینگونه میگوید: «نرمافزار یا وبسایتی که ظاهری عالی و کاربرپسند دارد اما کار کردن و تعامل با آن از جانب کاربر دشوار است نشاندهنده رابط کاربری (UI) خوب و تجربه کاربری (UX) ضعیف است و وبسایت یا نرمافزاری که کار کردن با آن ساده و قابل تعامل است ولی ظاهری بد دارد نشان دهنده تجربه کاربری خوب و رابط کاربری بد است».بنابراین به طور خلاصه میتوان گفت: تجربه کاربری و رابط کاربری دارای رابطهای موازی با هم هستند و وبسایتی را میتوان عالی دانست که یکجا تجربه کاربری و رابط کاربری را داشته باشد.
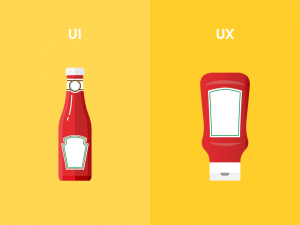
تجربه کاربری بر احساسات، استفاده آسان، رضایتبخش بودن، مسیریابی راحت و در دسترس بودن اطلاعات و نیازهای کاربر تأکید دارد بهطوریکه کاربر بدون هیچ دغدغه و یا زحمتی بتواند به خواسته خود دست پیدا کند. اما واسط کاربری به جنبههای بصری محصول توجه بیشتری دارد و با استفاده از رنگبندی مناسب، استفاده از تصاویر زیبا و باکیفیت، انتخاب نوع و اندازه فونت مناسب سعی در بهبود جنبه زیباییشناختی محصول دارد؛ و هرچه این دو عامل مهم بتوانند در یک راستا و جهت حرکت کنند بازدهی و مقبولیت استفاده از محصول بالاتر خواهد رفت. شکل زیر مثال بسیار معروف برای این تفاوت هست. ظرف سس سمت چپ با وجود اینکه ظاهر زیباتری دارد اما استفاده آسانی ندارد، چرا که جنس آن از شیشه هست و برای خارج شدن سس از داخل آن تنها باید آن را به پایین خم کرد تا سس از آن خارج شود که هم زمانبر هست و هم اینکه زمانی که مقدار سس بسیار کم شد بهسختی میتوان سس را از آن خارج کرد؛ اما در طراحی سمت راست، شاید ظاهر آن بهاندازه ظرف سمت چپ زیبا نباشد اما مصرفکننده بهراحتی میتواند از آن استفاده کند چراکه اولاً جنس آن از پلاستیک قابل فشردگی هست تا با فشار دست سس را از ظرف خارج شود و دوما حالت قرارگیری آن نیز بهصورت وارونه است تا همواره سس در قسمت پایین قرار بگیرد و بهراحتی از ظرف خارج شود.

2 – ویژگی های تجربه کاربری
کاربردپذیری به افزایش میزان سهولت و سرعت انجام درخواست کاربران تمرکز دارد و امروزه تحقیقات نشان داده است که هر چقدر کاربردپذیری یک محصول بیشتر باشد یعنی نیازهای کاربر بهخوبی برطرف گردد، احتمال آنکه کاربران مجدداً از محصول استفاده کنند بسیار بالاتر خواهد رفت. بهطور کلی کاربردپذیری به افزایش سطح رضایتمندی کاربران تمرکز دارد.
ارزشآفرینی به معنای افزودن چیزی به جهان که قبل از ما وجود نداشته است و موجب تسهیل زندگی و کسبوکار برای دیگران میشود. ارزشآفرینی برای کاربر میتواند کسبوکار را به موفقیت برساند. محصولات زیادی وجود دارند که در عین بزرگی و وسعت اما در کسبوکار خود موفقیت چندانی به دست نمیآورند. نمونه بسیار شفاف و روشن در این خصوص شبکه اجتماعی گوگل پلاس هست که با توجه به هزینه بسیار بالا برای توسعه و راهاندازی آن به توفیق چندانی دست نیافت و در میدان رقابت با رقبایی همچون فیسبوک و توییتر شکست خورد. باید این پرسش مطرح گردد که آیا این طراحی محصول برای کاربر ارزش جدیدی خلق میکند؟ به چه علت کاربر باید محصولات موجود در بازار را رها کرده و از محصول شما استفاده کند؟
-آیا این محصول برای کاربر مفید است؟ -آیا در مقابل سایر رقبا و محصولات مشابه ارزش جدیدی برای کاربر خلق میکند؟ -آیا طراحی رابط کاربری و تجربه کاربری بهخوبی توانسته نیازهای کاربران را برآورده کند؟ -آیا طراحی این محصول مطابق با استاندارهای مورد قبول جهانی صورت گرفته است؟
منبع:
https://websima.com/
https://virgool.io
آدرس کانال تلگرام سایت بیگ دیتا:
آدرس کانال سروش ما:
https://sapp.ir/bigdata_channel
جهت دیدن سرفصل های دوره های آموزشی بر روی اینجا کلیک کنید.
Visits: 671
برچسبui User Experience User Interface ux تجربه کاربری تجربه کاربری (ux) تفاوت ui با ux فرق ui با ux واسط کاربری واسط کاربری (ui)
 خانه بیگ دیتا تحلیل شبکه های اجتماعی، متن کاوی، داده کاوی، اوسینت و داده های حجیم
خانه بیگ دیتا تحلیل شبکه های اجتماعی، متن کاوی، داده کاوی، اوسینت و داده های حجیم